
How I accidentally reimplemented the Windows taskbar in MacOS
Experiencing the first lockdown from my father's house in 2020, I've been able to work efficiently and embrace the WFH (Work From Home) paradigm as many of my fellow developers have.
On top of that, I had a lot of free time, allowing me to tweak my workflow between two fir tree cuttings.
While working on a Mac, I was missing tools that would allow me to have better control over my windows. I had already tried to use yabai as a window manager in the past but couldn't stick to it as I was missing an important piece: the hotkey daemon that would articulate everything.
Installing both yabai and skhd (both developed by koekeishiya) then became the foundation of my setup.
One thing that was lacking in my new setup was a status bar displaying some basic information like the current focused workspace, the current process title, or simply today's date and time. This feature was originally implemented out of the box in yabai but was stripped in the later version as it wasn't really in the scope of the project.
Taking the matter into my own hands #
At the time, there was already a status bar that would answer this need, but I wasn't satisfied by the offer. I wanted to have total control over the feature set and the appearance of it.
Working mainly with Javascript and React and stumbling on Übersicht, my choice was quickly made.
Übersicht is a macOS utility that allows you to run widgets written in React on your desktop. These widgets are fed with output from shell scripts.
First foundation #
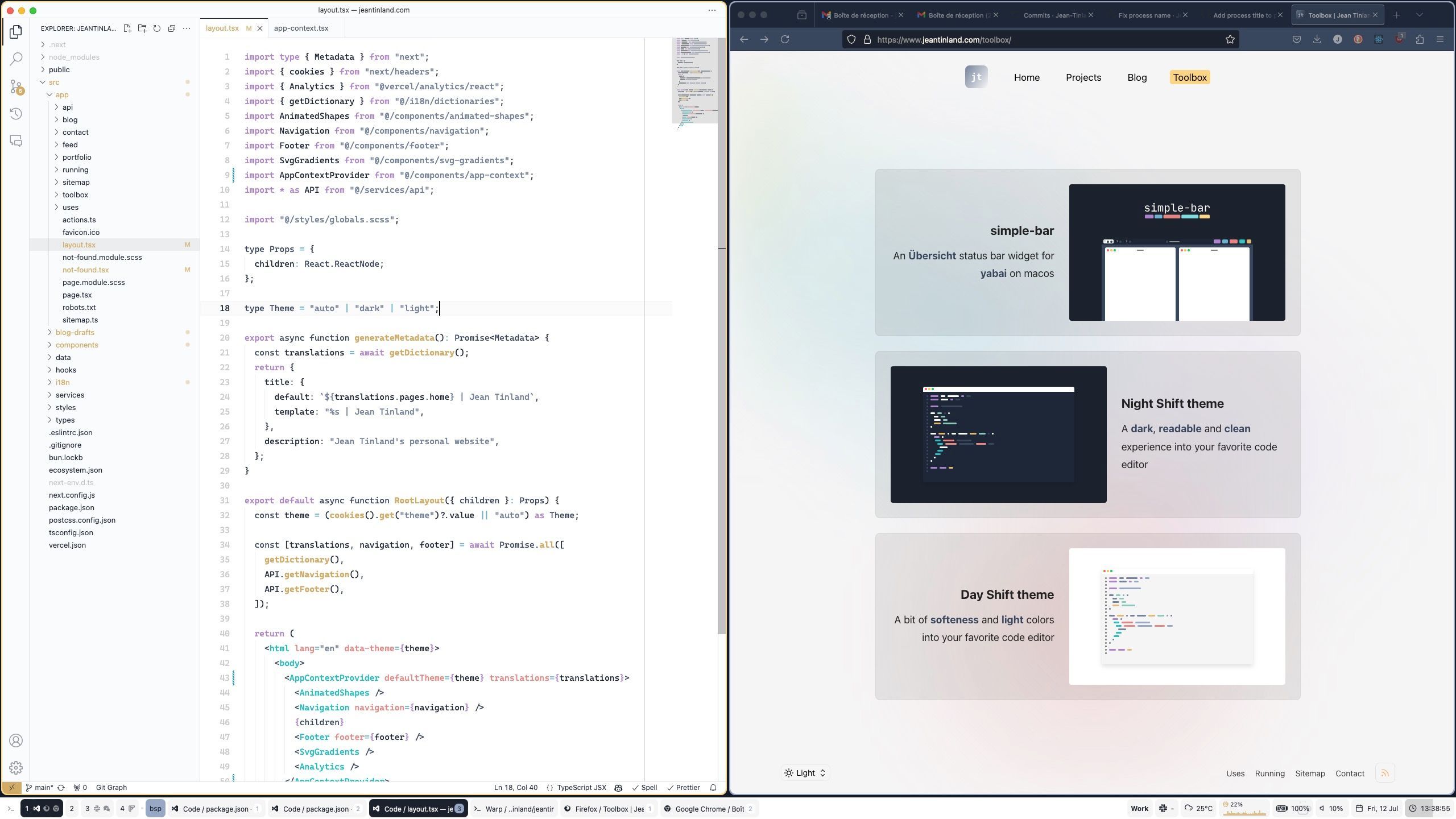
simple-bar was born with, at first, a read-only role. It was a simple display of numbered workspaces with an indicator on the focused one. At its center, it was showing the currently focused window title. And finally, on its right side, it was displaying the current date and time with a battery level indicator.
I open-sourced it, and after a few months, people started slowly to hit the "star" button. It made me realize I wasn't the only one working on MacOS with this feeling of missing a piece of interface on my desktop.

Interactivity #
Soon enough, Übersicht allowed for direct interaction with its widgets. Thanks to that, workspaces became clickable and allowed users to swiftly land on any workspace.
The battery widget could toggle caffeinate on click, the date display would open the calendar app by default, and wifi could also be toggled on click, among a lot of other possible interactions.
It was at this time that people started to suggest more and more features that I was happy to implement. I also had a lot of pull requests; to this day, 63 users contributed to simple-bar, helping me a lot in perfecting the product.

More and more features #
With almost 150 customization options added, a settings module was a must. When the 19 default data widgets were not enough and after having several people suggest it, I implemented a custom widget system allowing the user to display its own shell script output in simple-bar.
One of the latest upgrades of the project was the creation of an http node server coupled with a websocket server, allowing the user to plug simple-bar into it and send curl enabling or refreshing specific widgets or parts of the bar.
This solution eliminates one of the original weaknesses of simple-bar : its slowness when asked to be refreshed. It also enabled the option to synchronize the default and custom widgets with users' workflows.
The realization #
Oh, the irony...
It was only a few days ago, as I switched my main display to a big external screen and needed to move simple-bar to the bottom of it, that it clicked.
I spent four years trying to create a replacement for the default MacOS status bar, only to end up with a magnificent Windows task bar (plus the workspaces list).

Working on this project and dealing with more than 240 issues and 160 pull requests was an incredibly formative experience.
The difficult part comes from accepting to let people down with some requests and bug fixes I couldn't implement due to lack of time and sometimes motivation.
At the same time, I worked really hard on the structuration and code quality of the project in order to make it easily forkable, and I think it worked: I saw more than 110 forks after four years of existence.
I think the choice of Übersicht, thus developing simple-bar as a simple React app, guaranteed appreciable accessibility: working on this project is almost the same as working with HTML and CSS only. It allowed more participation to the project compared to others written in C for example.
Even if I know that, performance wise, simple-bar is lagging far behind SketchyBar, its accessibility and extensibility are keeping it a viable alternative.
I love to think I also indirectly contributed to SketchyBar thanks to @kvndrsslr, who created sketchybar-app-font based on a forked icon set used in simple-bar.