
The ultimate note app quest
Taking random notes and keeping track of it is not an easy task. I tried on several occasion to create my perfect notes app but I failed the first 3 times over the last 7 years as I was falling into the trap of adding more and more features that were in fact less and less useful.
We are here to see what path I followed before arriving at a satisfactory and basic solution.
If you are not here for the blabla, you can skip the "origins" and sarcasme part an go directly to the presentation of the app.
Early attempts #
I started simple with a PHP application linked to a MySQL database. My notes were organized inside categories that I could manage directly in the application. My plain text notes were soon enough holding me back as I was manipulating a lot of code snippets that were looking way better with some syntax highlighting so I created a second type of notes in order to handle theses.
But that wasn't the end of it: for some reason I thought it would be better if my notes could contain some rich text, images, anchors... A third type of note was added with an floating TinyMCE action bar allowing text formatting and image upload.
After that I find the need to add shareable version of my notes in read-only mode. Next came the tchat feature as the app was used by several people. Finally, all my work was literally burnt to the ground as the server hosting the app was lost in a fire and no backup were to be found (git you said? Nope, coding through FTP like a pro!).
I took this hit as a time to reflect and came to the following conclusion: what was I thinking trying to build from ground up the entire set of features offered by Google Docs?
Only months later I was going again with a new project that was meant to be a simplified version of the previous iteration: 1 type of rich text notes all sorted inside manageable categories. That was it. But here again I was simply recreating the exact set of features anyone could find inside the "Notes" app made by Apple. Except for the little knowledge in Javascript and PHP that it brought me, it was a bit of a waste of time.
I let it die and moved on... for a while. COVID hit and I couldn't think of any better way to spend my time than to develop a _revolutionary app_ that would be a mix between the Apple Note app and the Apple Finder! This time it was rich text notes kept inside unnamed but colored categories. Before being done I had a realization: where this madness will end?
I wasn't inventing anything at all and taking aside the small knowledge gain I pretty much wasted my time, again.
Reflecting on these "mistakes" #
Several years later, I was collecting my thoughts on these attempts to create a viable and durable note app and I realized the following:
- I don't need plenty artifices to keep track of my ideas: plain text - or at max markdown - would largely suffice.
- The simpler, the better: I can't burn so much time in random pet projects.
- Why keep trying to organize ideas that comes and go as they want, I like wild post-its!
Based on these points, I was ready for a last try.
A fresh start #
Now better equipped with all my thinking and experience with notes, I decided to set 2 ground rules before beginning:
- This is an express project: it must be done in 2 work days.
- The feature set must be kept to a minimum.
And here are the selected features:
- Post-its like notes dropped on a canvas.
- Post-its can be moved and resized as desired.
- Position of post-its is persistant and relative to the viewport.
- Notes can also be displayed in an orderly manner.
- Categories are identified by a color, they a created directly in database as I don't need new categories every day.
- Plain text that can be previewed as markdown.
- Each post-it can be download as
.md. - Notes can be associated to a date.
- Bonus: system synced theme.
Used tools:
- Next.js with app router: useful for rendering the notes on the server and clean refresh of the app on content update with the revalidation helper.
- Framer Motion: perfect for easy implementation of dragging and resizing of notes.
- Postgres database hosted on Vercel linked to the Vercel project.
- React Markdown for markdown previewing.
Result #
Capitalizing on an existing basic design system, I was able to work swiftly on core features.
Based on those components (buttons, inputs, etc...) and a full theme composed by CSS variables, each UI element was rapidly in place.
As for the demo, a series of videos will speak louder than words demonstrating theses functionalities.
Note creation #
I can create a new note by simply clicking on the "New draft" button or dragging and dropping it anywhere on the canvas.
Note resizing #
Each note can be resized from its edges.
Organizing post-its #
Notes can be moved (drag mode is activated by pressing
cmdorctrl), stacking order is determined by the last time each one has been modified.
Categories #
Each note can be assigned to a specific category.
Basic search engine #
A simple search bar is available to filter notes by title.
Organized grid view #
All notes can be displayed in a grid view.
Notes & dates #
Notes can be associated with a date. If this date has passed, the relevant note will be displayed with a red border.
Light and dark themes #
The application is automatically synced with the system theme. This one was really easy with a simple switch of shades of grey and the use of the
prefers-color-schememedia query.
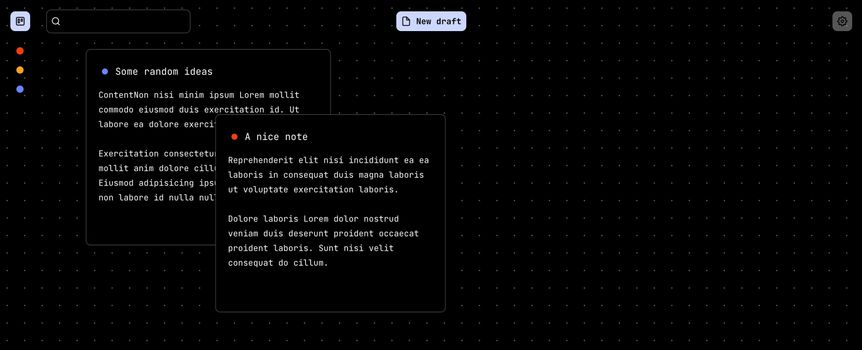
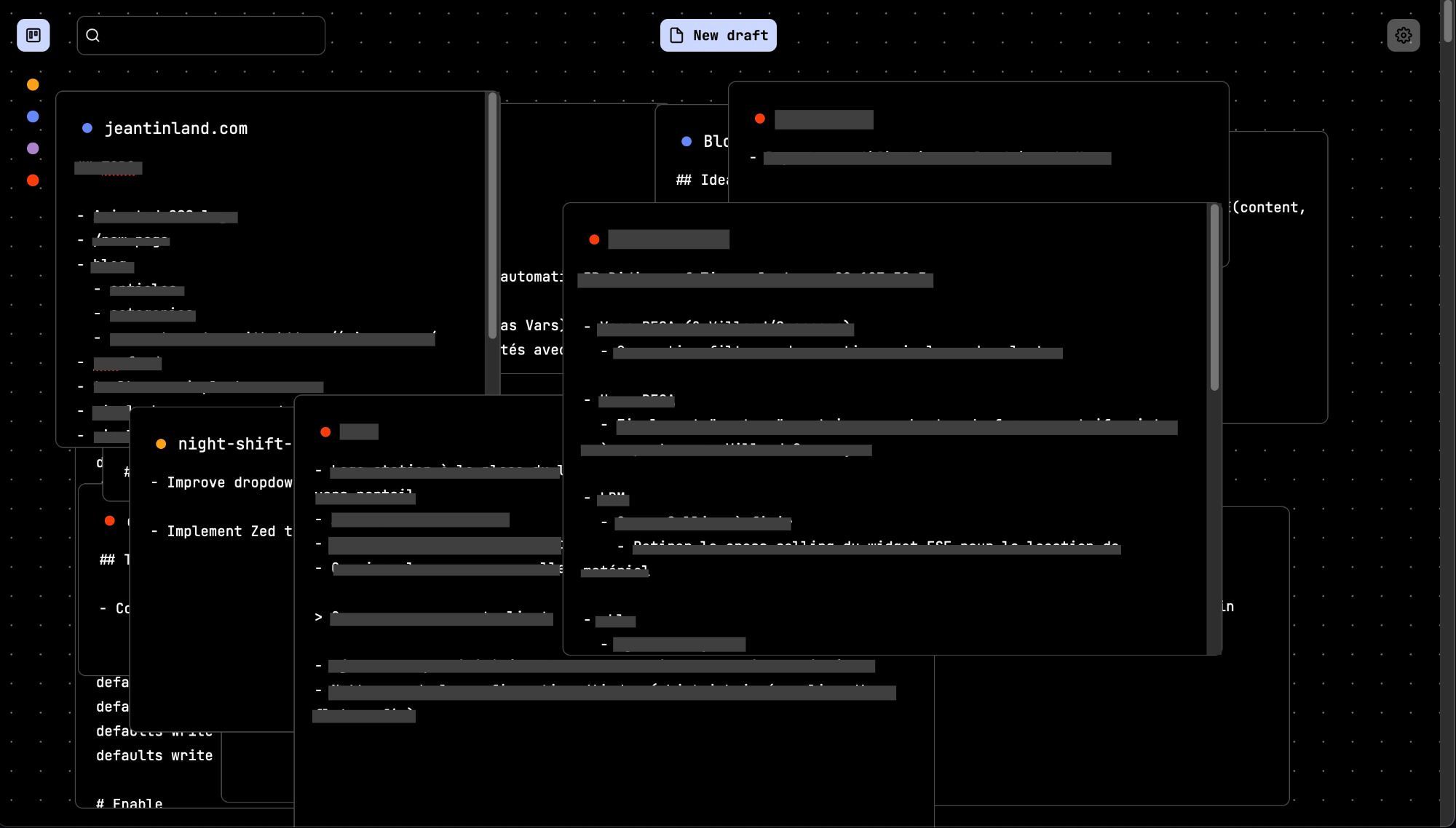
Overview #

You can see I embraced the mess with all theses stacked notes but this is not a problem as everything can be quickly sorted and filtered.
Now that its done #
I think I came to a result that suits perfectly to my needs. I developed it in less than two day as I planned to. Of course I had to patch some things and adjust some CSS after deploying it but those were quick patches!
In technical terms, the Next.js/Vercel environment allowed me to deploy the app more quickly than any other solution I could think of: it was done in minutes. Framer Motion was perfect: it made disappear the hassle of handling dragging events.
To my knowledge, no notes app was offering the same set of features as mine. I'm pretty content with the idea of having developed something relatively unique.
I hope you'll find at least some inspiration in this project.